This is the sixth post in a series of productivity tips and tricks to help you debug web applications with Firefox Devtools. It shows you 5 tips & tricks for working with the Storage Inspector in the Firefox Developer Tools.
This is a series I try to keep up with, I’ve gathered so many tricks over the years. If you’ve liked this or want to see more, I’m @avolakatos on Twitter, follow me there!
I use the Storage Inspector as a quick way to debug all the types of storage a web application can use in the browser. And sometimes I use it to mess with tracking data stored there as well 😅.
I think the ones I use the most are the Cookies and the IndexedDB tools, but recently I’ve found myself spending an increasing amount of time looking at Cache Storage, with the Cache API gaining popularity as part of the ServiceWorker life cycle.
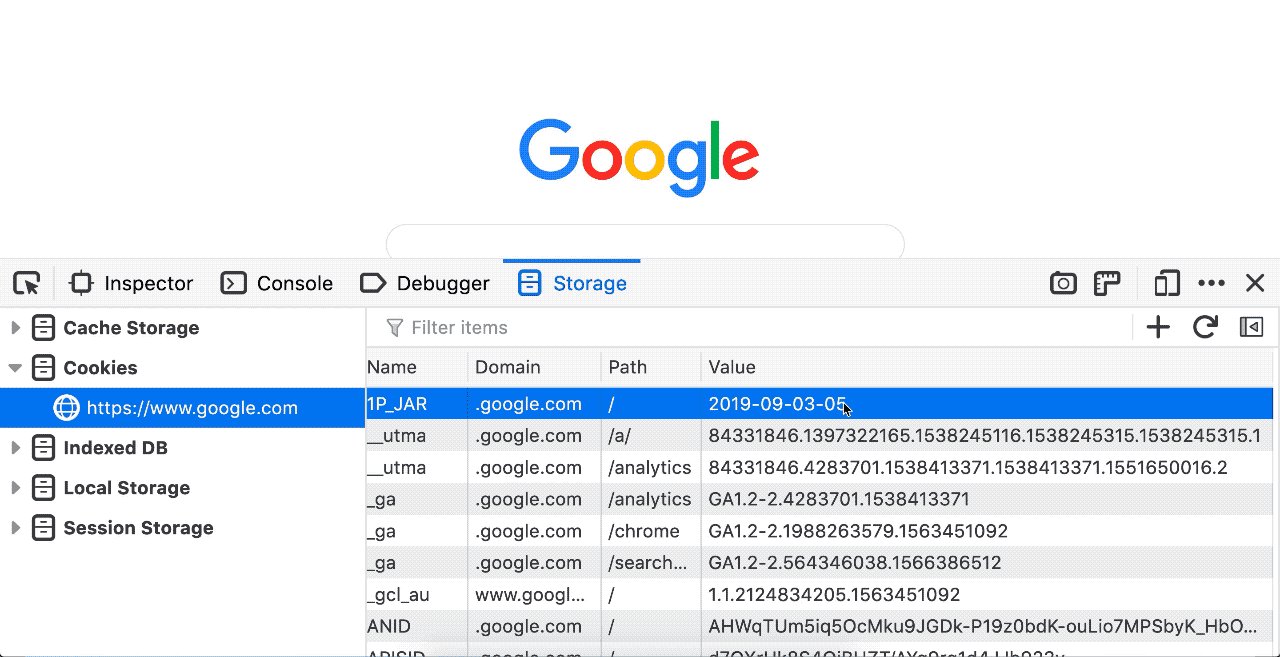
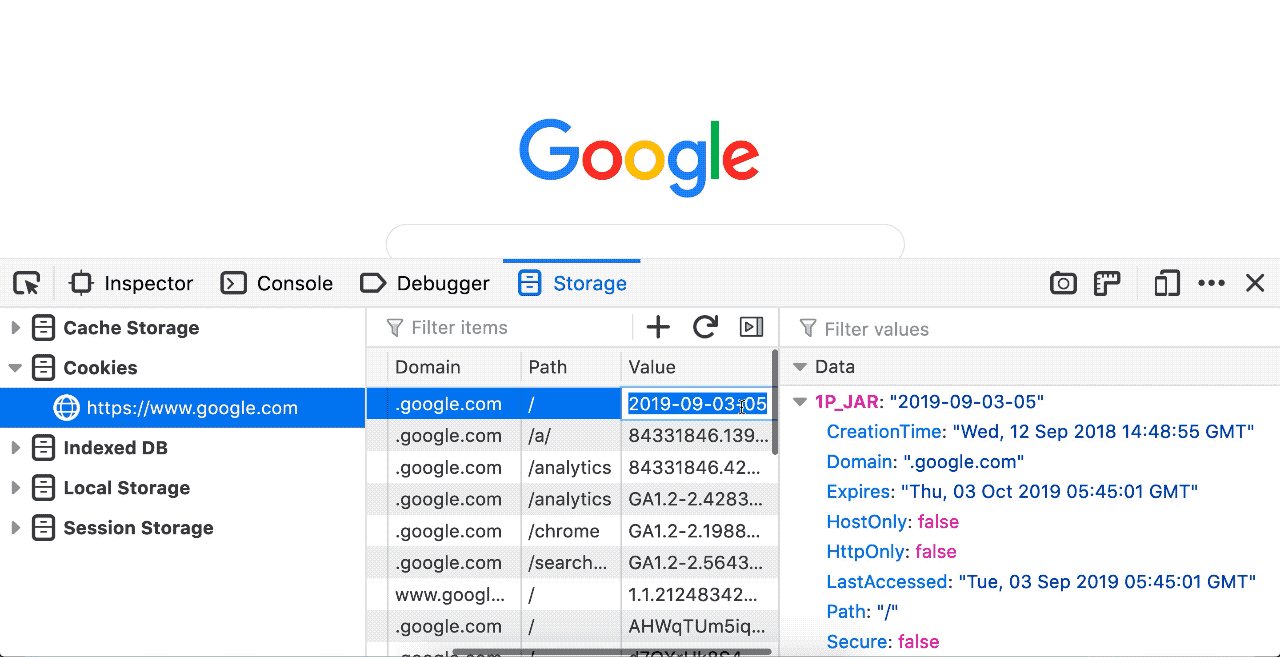
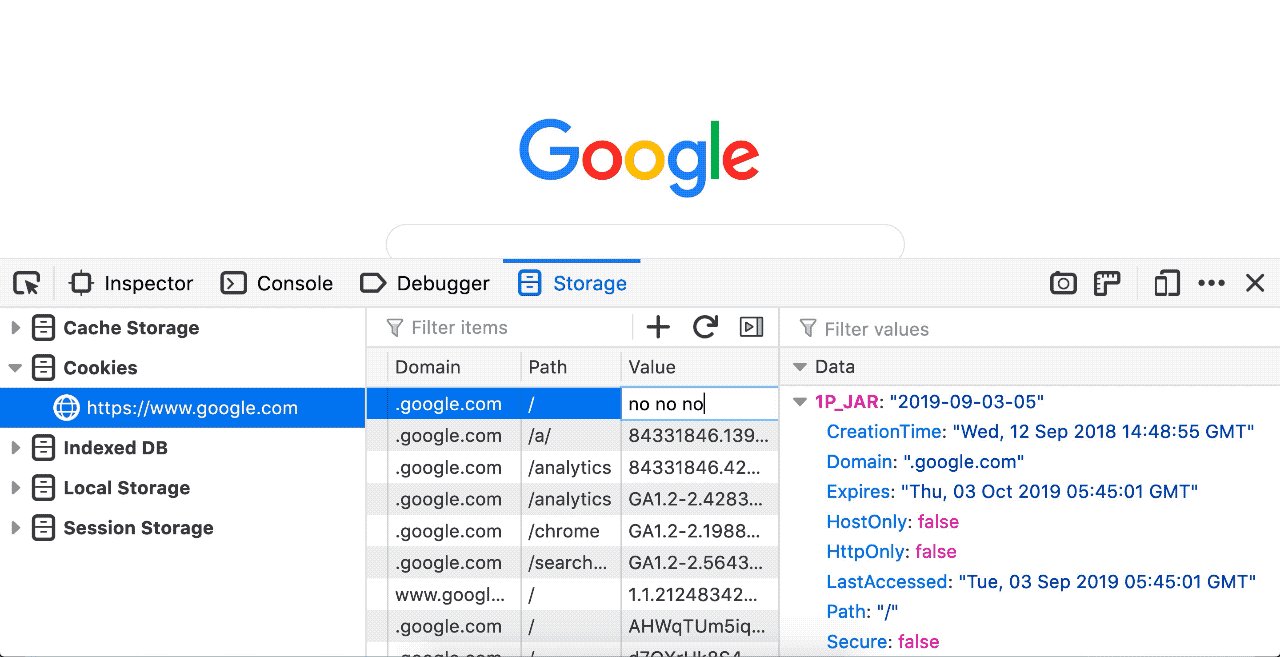
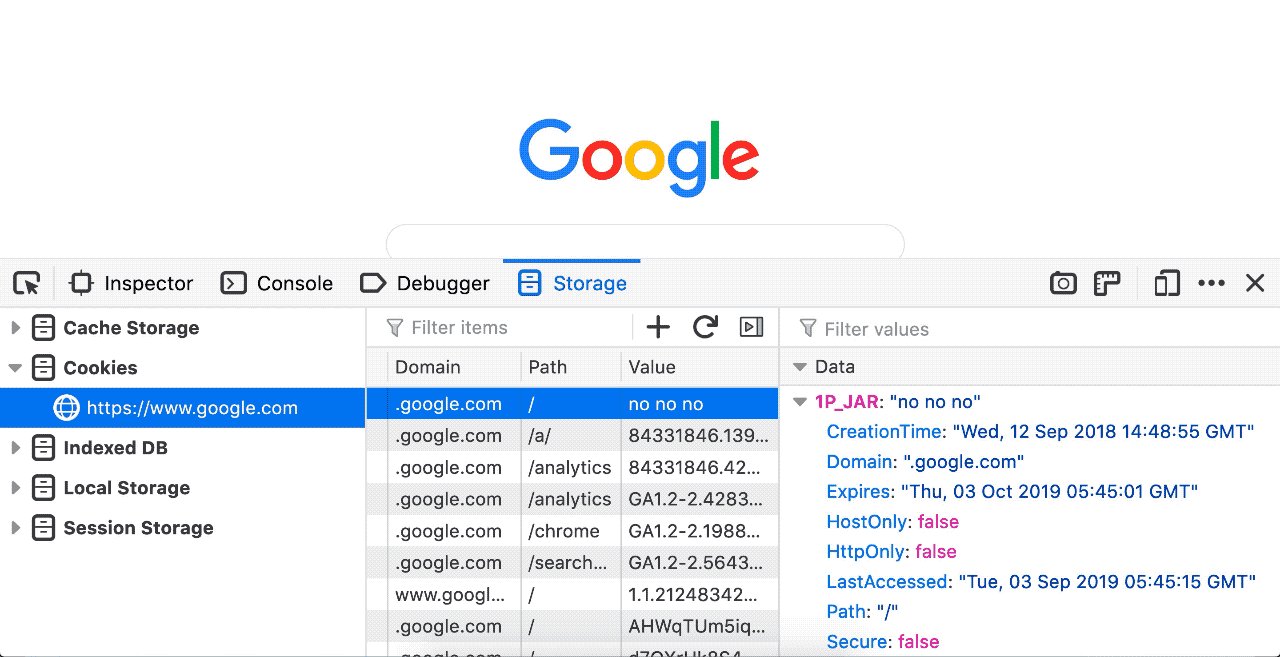
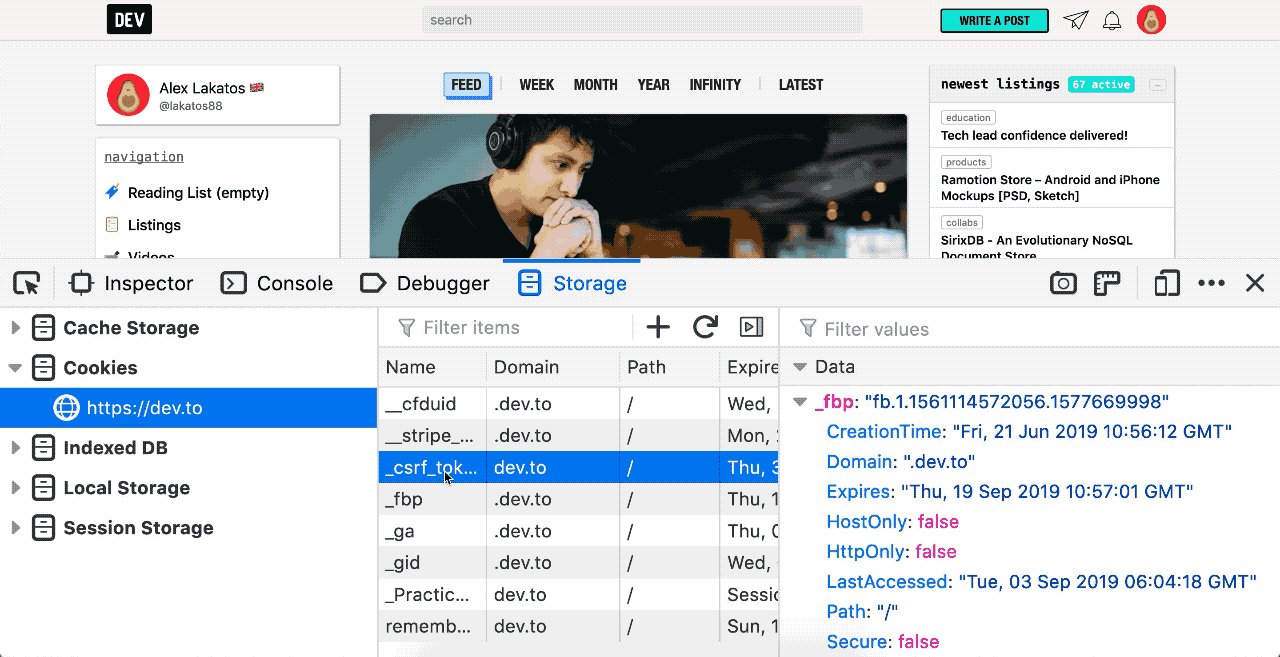
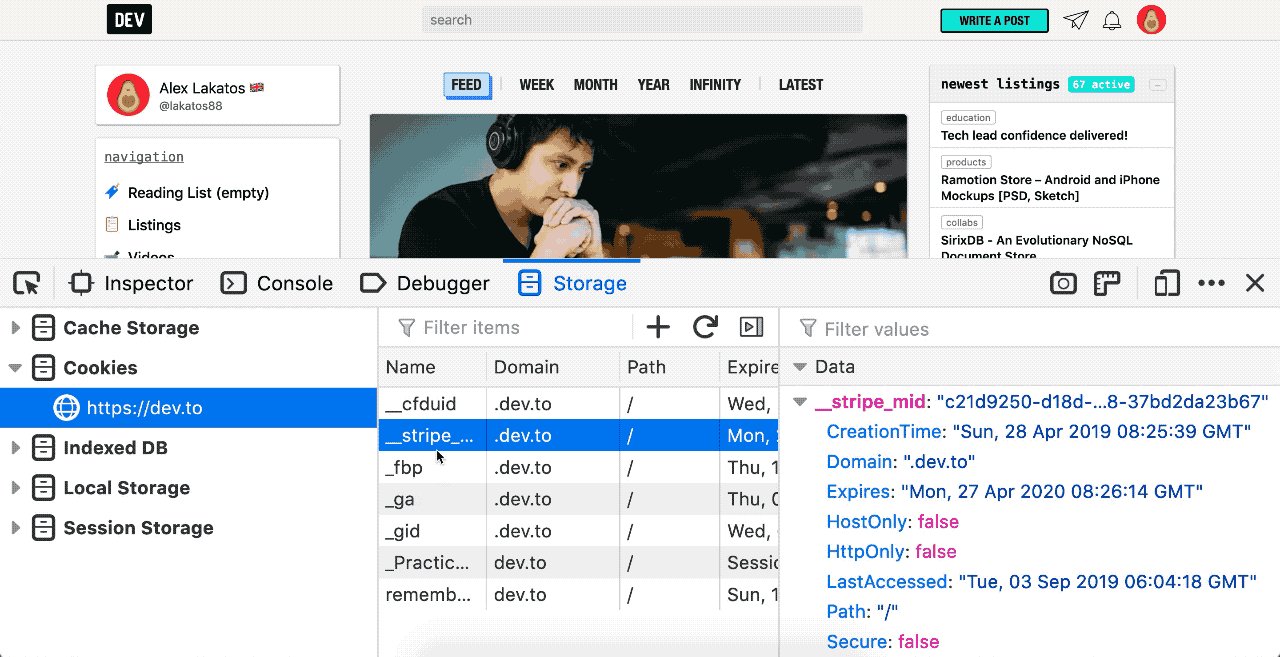
Edit cookies
You can edit all the cookies stored in your browser, in at least a partial fashion. You currently can’t edit the greyed out columns, things that get computed like creation and last access date, or security flags like hostOnly and sameSite. To edit the other fields of a cookie, just double click the cell you want to edit and type your new value.

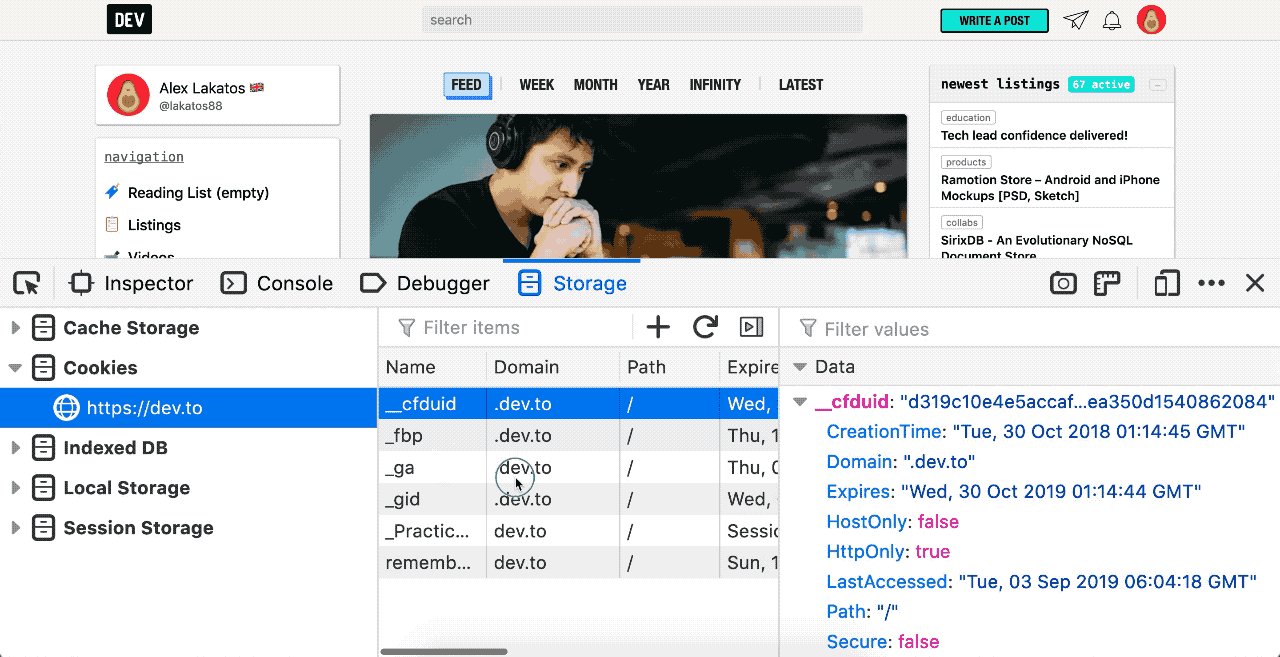
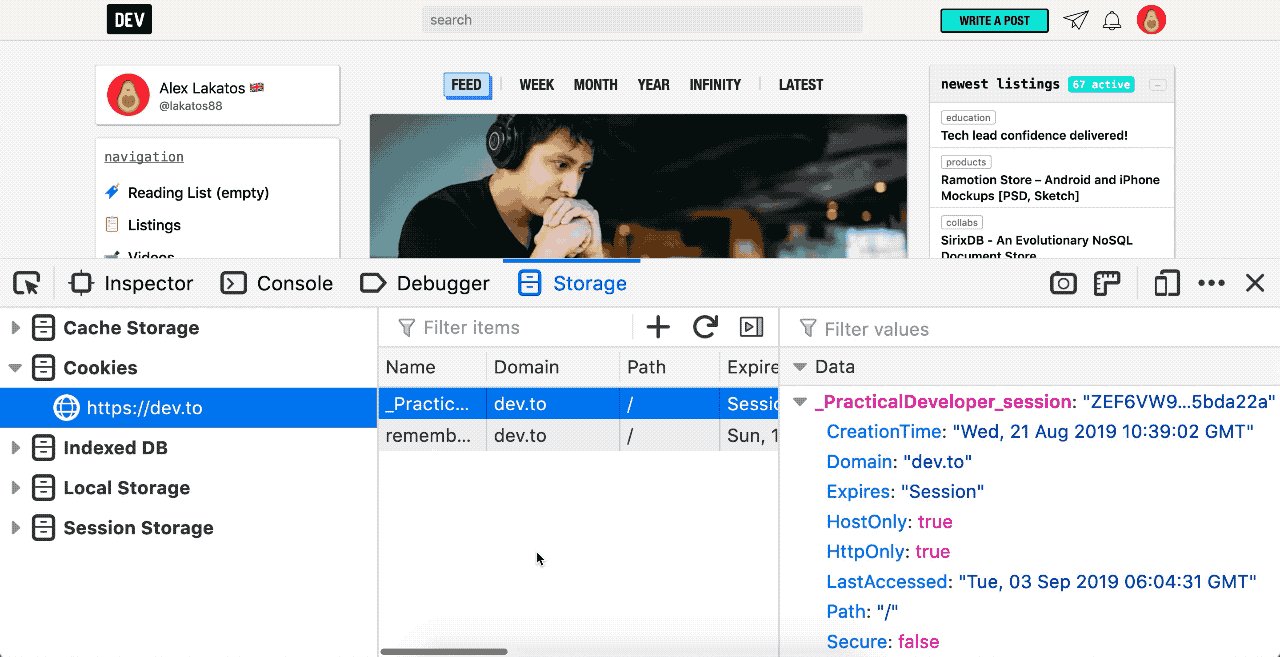
Delete Cookies
There are several ways you can delete cookies in the Storage Inspector. The easiest one is to press the Backspace key while having a row selected and that will delete the cookie. Since Firefox 68, Local Storage and Session Storage also can delete entries when you press Backspace. I think one of the most useful ones for me is the Delete all from domain feature. There’s a catch though, the domain has to be an exact match, so deleting cookies from .dev.to won’t delete cookies from dev.to and vice versa.

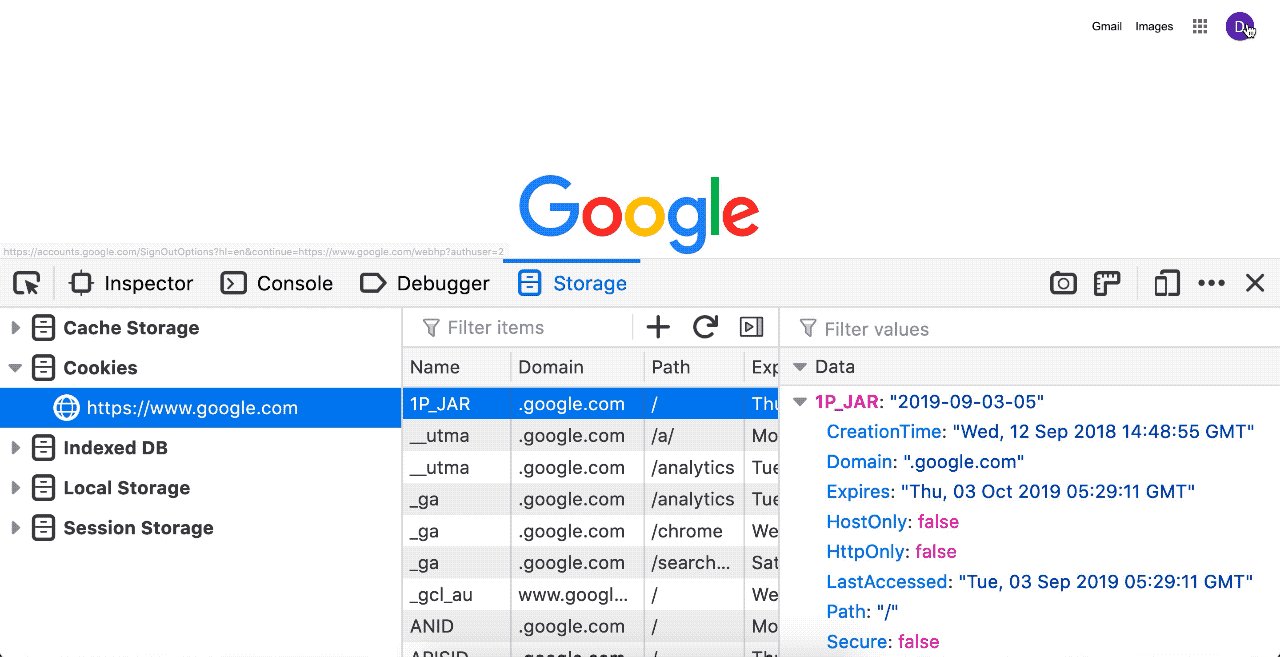
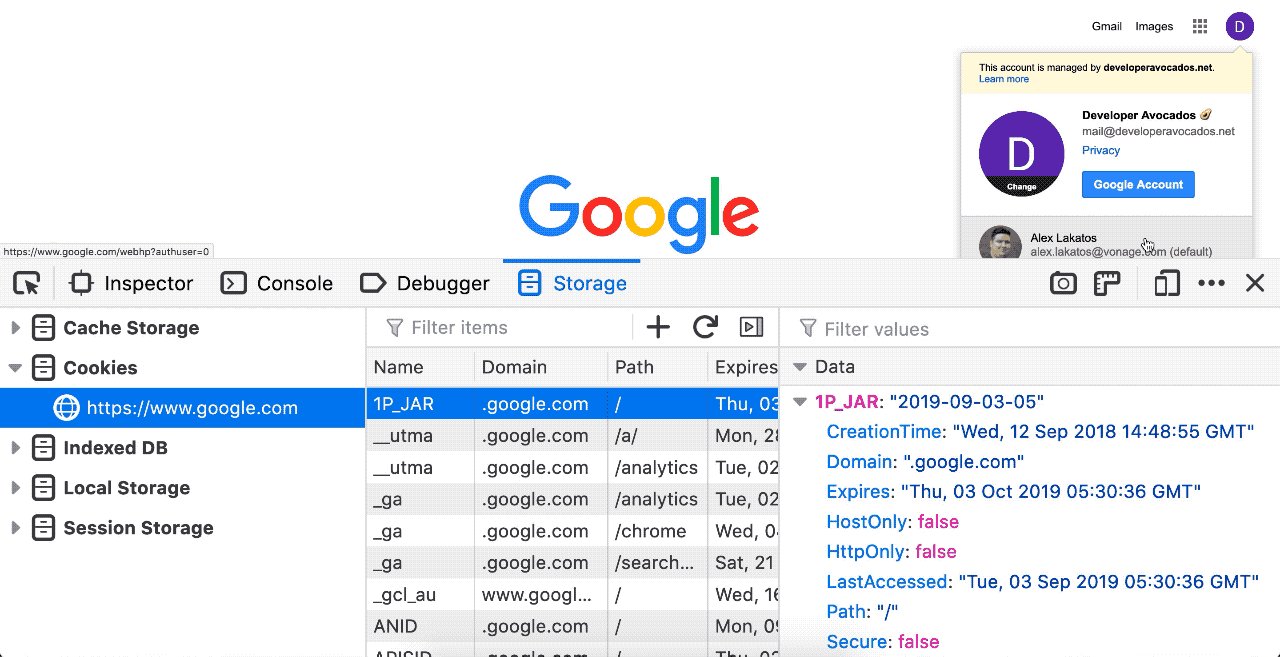
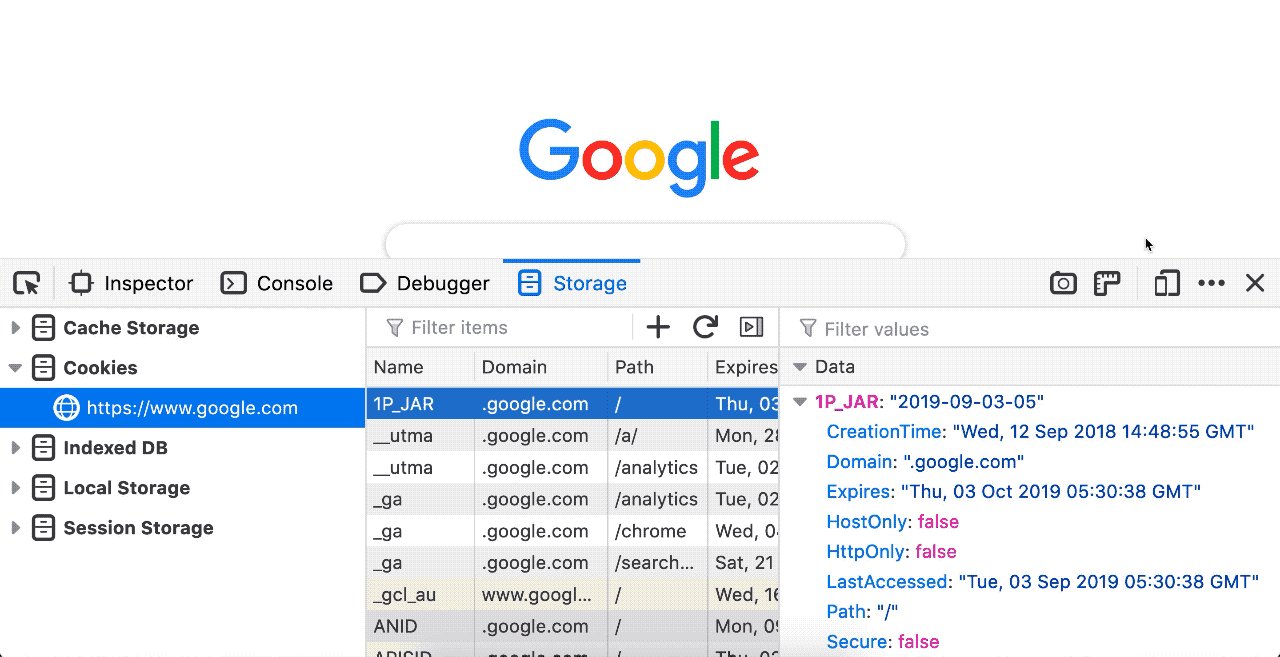
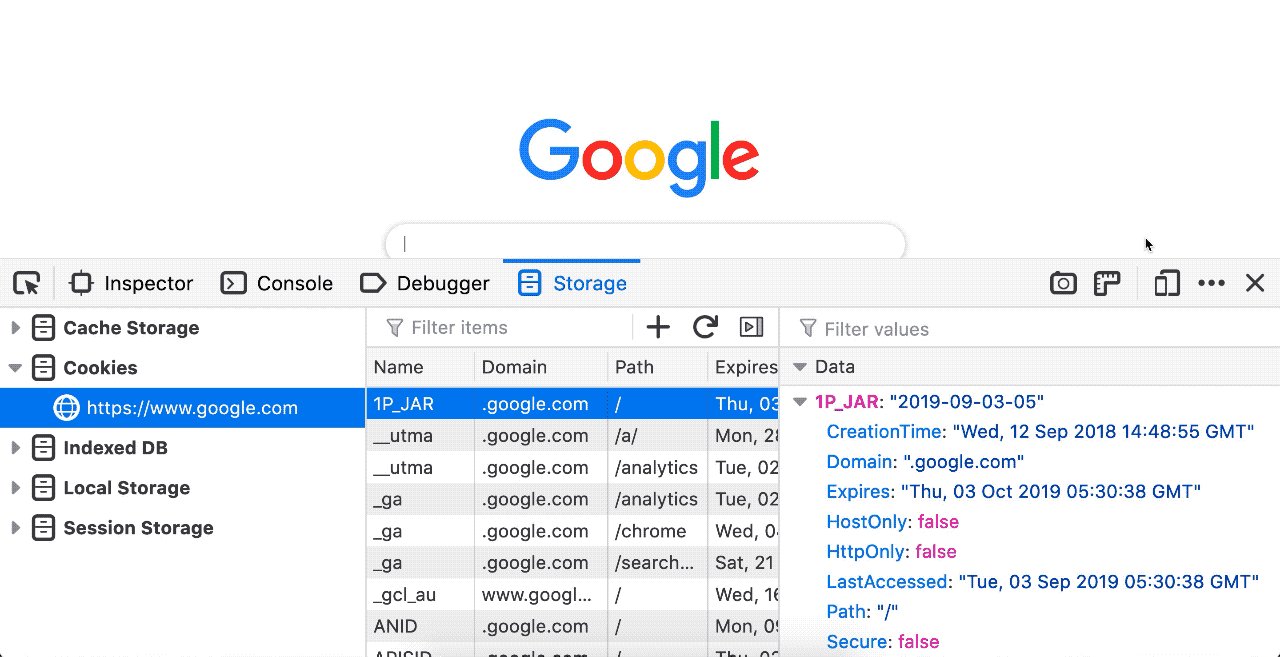
Realtime updates for Cookies
You can see cookies being updated in real-time while the Storage Inspector is open, and the cookie rows that are being changed will flash orange.

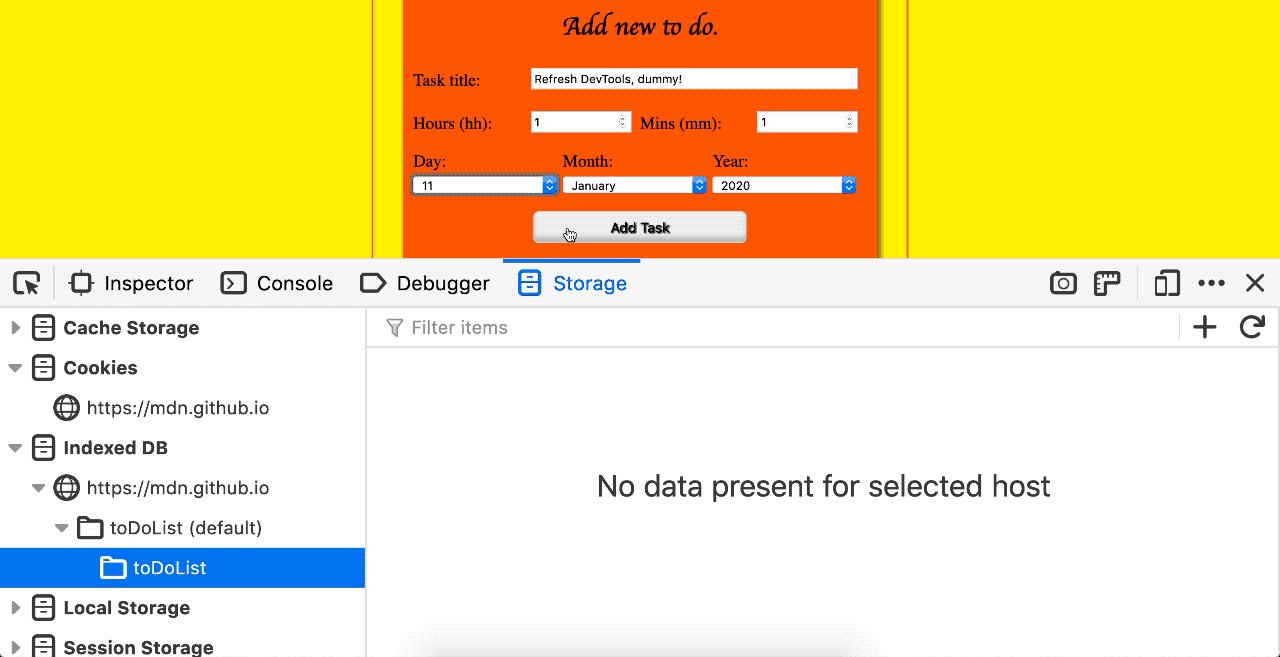
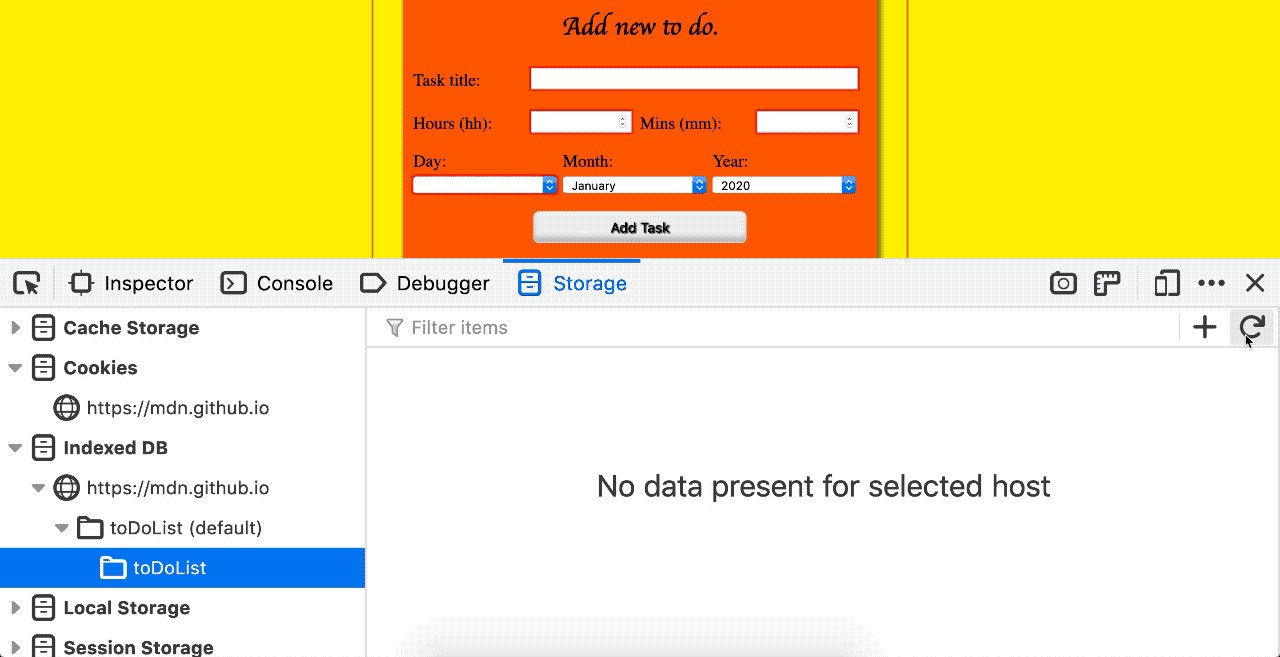
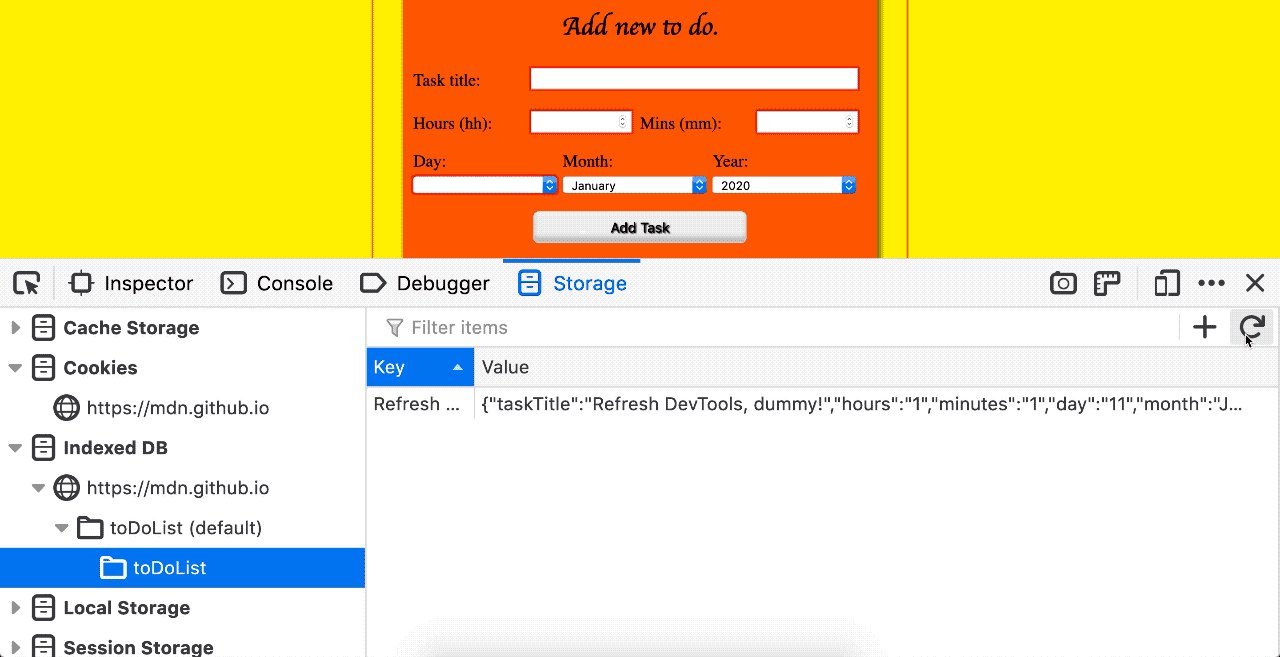
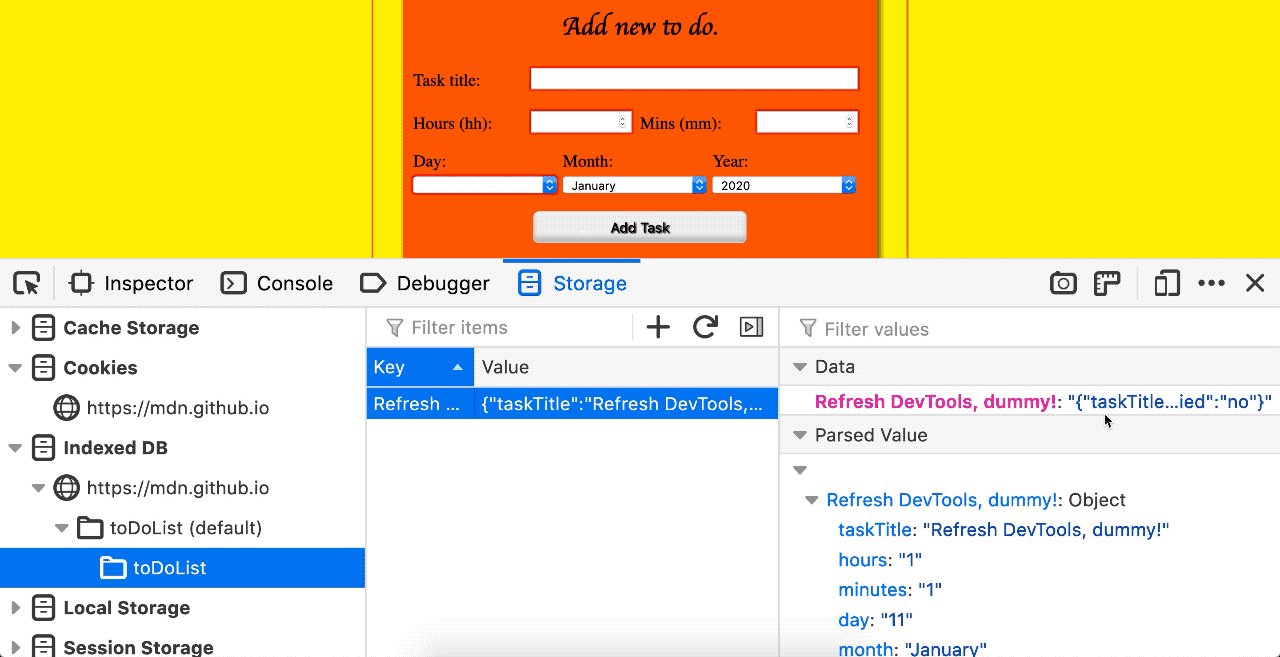
Static Snapshot for IndexedDB
You can’t see IndexedDB entries being updated in real-time while the Storage Inspector is open, they are just a snapshot from when the Storage Inspector was opened. To get a more current snapshot, you’ll have to use the refresh button at the top left of the panel.

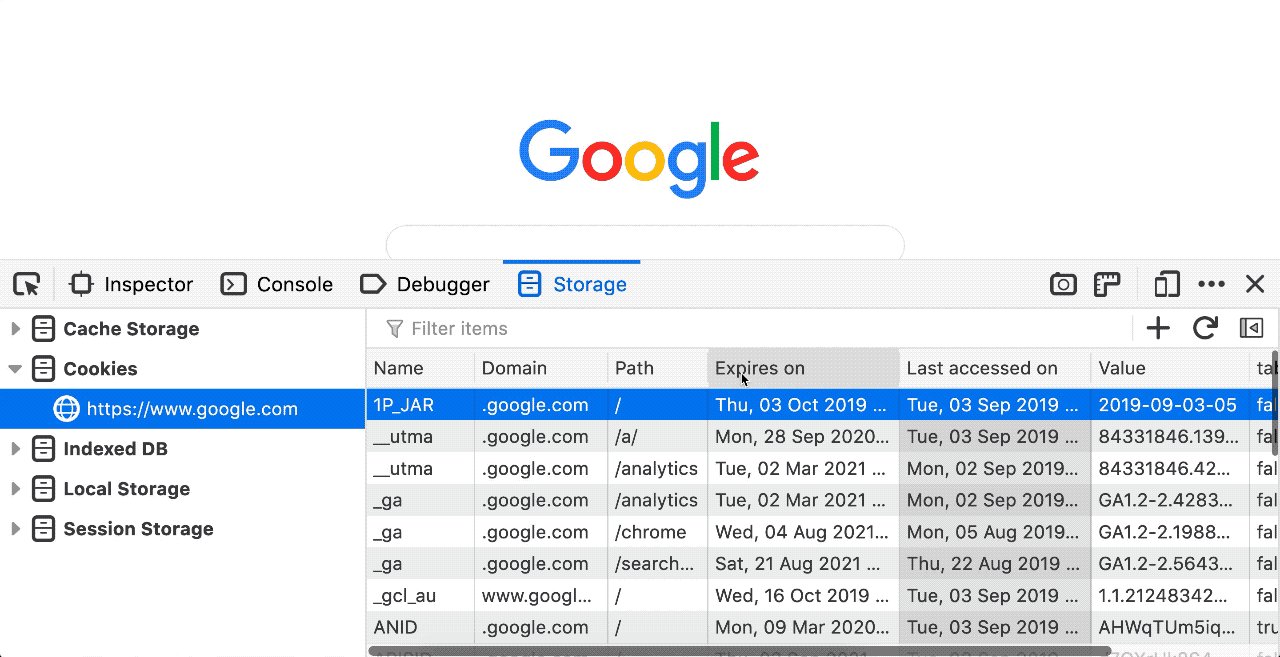
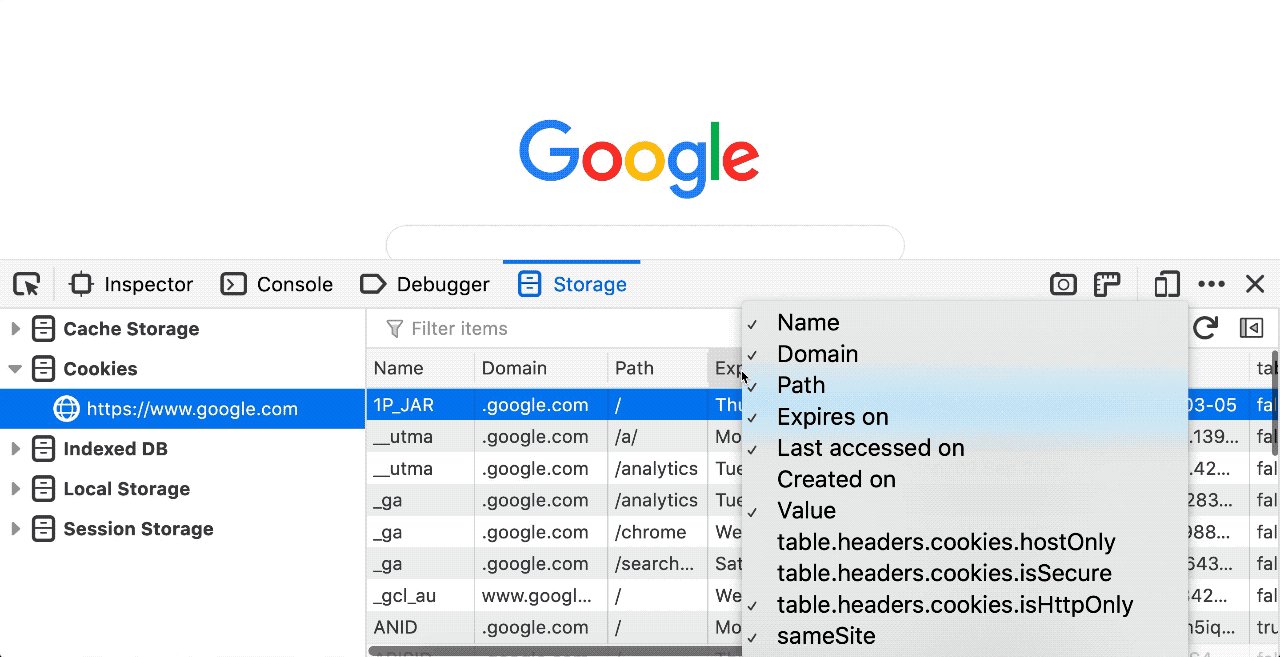
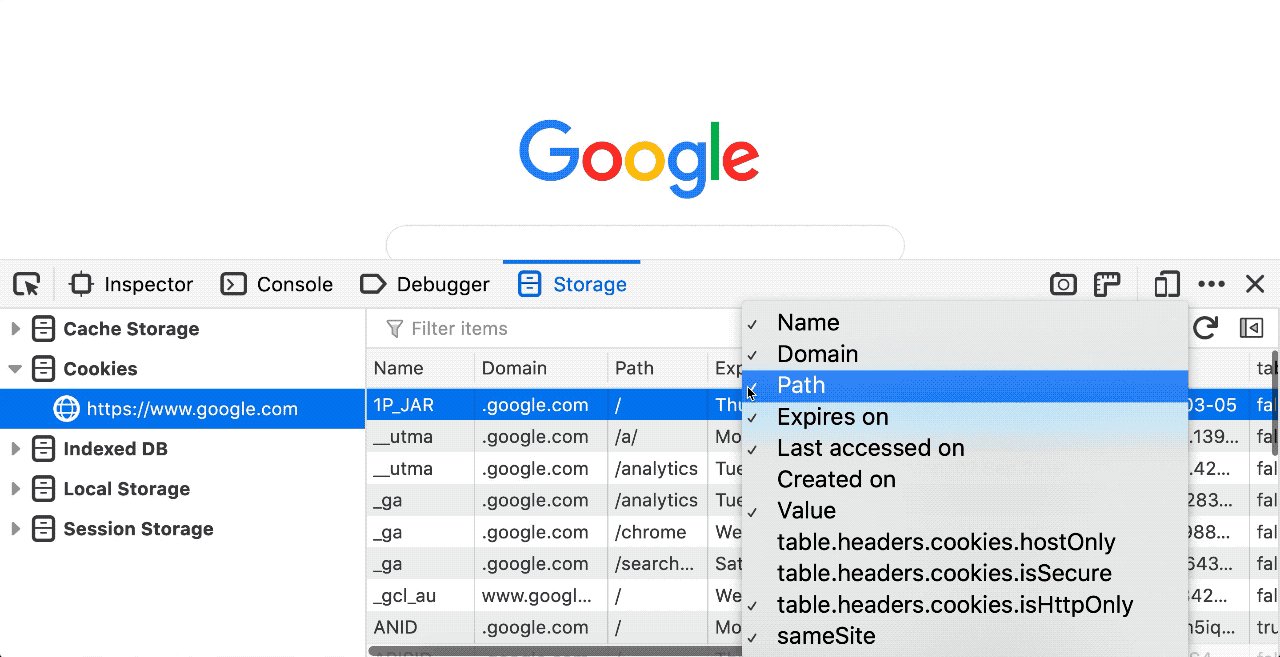
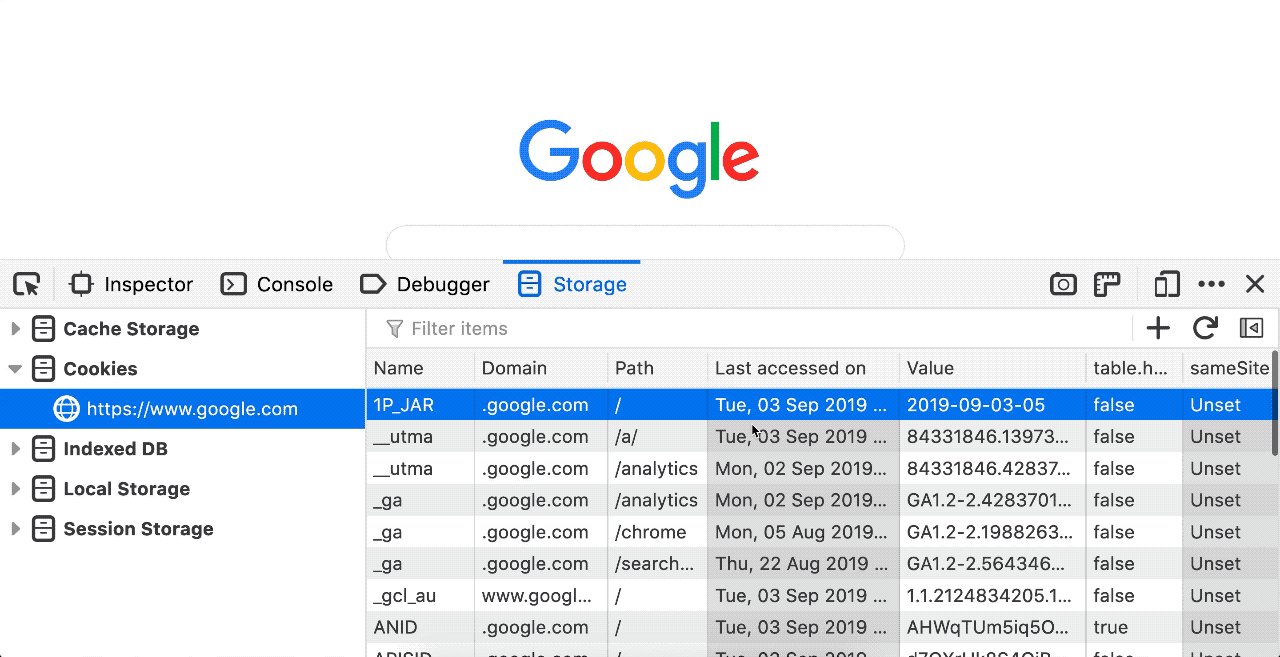
Change Table Headers
You can change table headers for the tables in the Storage Inspector. While most tables are key / value pairs and it doesn’t make a lot of sense to hide anything, it is really useful to be able to do so for cookies. Right-clicking the table header will show you enabled/disabled column headers, and you can toggle them.